Optimizing Site Speed for SEO – Optimizing Site Speed for sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
When it comes to , site speed plays a crucial role in determining your website’s success. Not only does it impact search engine rankings, but it also influences user experience and conversion rates. In this guide, we’ll explore the importance of site speed, factors affecting it, tools for measurement, optimization strategies, and the significance of mobile optimization. Let’s dive in and turbocharge your website’s performance!
Importance of Site Speed for : Optimizing Site Speed For SEO
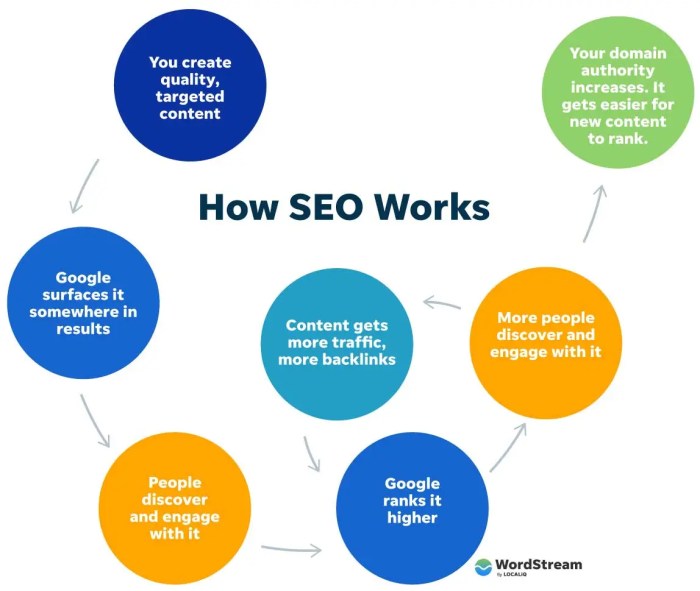
Site speed plays a crucial role in search engine optimization () for various reasons. When a website loads quickly, it enhances the user experience, leading to higher user satisfaction and engagement. This, in turn, can reduce bounce rates and increase conversions. Additionally, search engines like Google consider site speed as a ranking factor, meaning faster-loading websites are more likely to rank higher in search results.
Impact on User Experience and Search Engine Rankings
- Fast-loading websites provide a better user experience, as users are more likely to stay on a site that loads quickly and efficiently.
- Search engines prioritize user experience, so they tend to favor websites that load faster when ranking search results.
- By improving site speed, website owners can potentially increase their visibility in search engine results pages (SERPs) and attract more organic traffic.
Correlation between Site Speed, Bounce Rates, and Conversions
- High site speed can lead to lower bounce rates, as users are more likely to explore a website that loads quickly and provides a seamless browsing experience.
- Reducing bounce rates can improve the overall performance of a website and increase the chances of converting visitors into customers or leads.
- Optimizing site speed can have a direct impact on conversion rates, as fast-loading websites are more likely to engage users and encourage them to take desired actions.
Factors Affecting Site Speed

When it comes to the speed of a website, several factors can influence how quickly or slowly it loads for users. Understanding these factors is crucial in optimizing site speed for better performance.
Server Response Times
Server response times play a significant role in determining how fast a website loads. When a user clicks on a link to access a webpage, the server hosting that website needs to process the request and send back the necessary data. A slow server response time can lead to delays in loading the page, frustrating users and potentially impacting rankings.
Image Optimization
Images are an essential part of web content, but if they are not optimized properly, they can significantly slow down a website. Large image files can take longer to load, especially on mobile devices or slower internet connections. By optimizing images through compression and resizing, website owners can improve site speed and provide a better user experience.
Tools for Measuring Site Speed
When it comes to optimizing site speed for , it’s crucial to have the right tools to measure and analyze the performance of your website. By using popular tools designed for this purpose, you can gain insights into how your site is performing and identify areas for improvement.
Google PageSpeed Insights
- PageSpeed Insights is a free tool provided by Google that analyzes the content of a web page and generates suggestions to make that page faster.
- It provides a score based on a scale of 0 to 100, with a higher score indicating better performance.
- PageSpeed Insights also offers detailed recommendations on how to improve the speed of your website, such as optimizing images, leveraging browser caching, and minimizing CSS and JavaScript.
GTmetrix
- GTmetrix is another popular tool used for performance testing, providing a detailed analysis of your site’s speed performance.
- It offers insights into various performance metrics, including PageSpeed and YSlow scores, as well as actionable recommendations to optimize your site.
- GTmetrix also allows you to compare your site’s performance against competitors and track improvements over time.
Strategies for Optimizing Site Speed
When it comes to optimizing site speed, there are several techniques that can make a significant impact on your website’s performance. By implementing strategies such as caching, minification, using content delivery networks (CDNs), and leveraging browser caching, you can improve loading times and enhance user experience.
Caching and Minification, Optimizing Site Speed for SEO
- Cache your website’s content to reduce server load and speed up loading times for returning visitors.
- Minify your CSS, JavaScript, and HTML files by removing unnecessary characters, comments, and white spaces to reduce file sizes and improve load times.
Content Delivery Networks (CDNs)
- Utilize CDNs to distribute your website’s content across multiple servers located in different geographical locations, reducing latency and improving loading speeds for users around the world.
- CDNs can cache static content and deliver it from the server closest to the user, reducing the distance data needs to travel and speeding up loading times.
Browser Caching
- Set up browser caching to store static resources like images, CSS, and JavaScript files locally on a user’s device, reducing the need to re-download these resources each time they visit your site.
- By setting expiration dates for cached resources, you can control how long browsers retain these files, ensuring faster loading times for returning visitors.
Mobile Optimization for Site Speed

When it comes to optimizing site speed, mobile optimization plays a crucial role in ensuring a seamless user experience. With the increasing use of mobile devices for browsing the internet, it is essential to prioritize mobile optimization for site speed.
Responsive Design and Its Impact on Mobile Site Speed
Responsive design is a key factor in improving mobile site speed. This design approach allows websites to adapt to different screen sizes and resolutions, ensuring that the site loads quickly and looks great on any device.
- Utilize CSS media queries to adjust the layout of the website based on the screen size of the device.
- Opt for a mobile-first approach in web design to prioritize the mobile user experience and streamline the site speed.
- Minimize the use of large images and unnecessary elements that can slow down the loading time on mobile devices.